Understanding the Basics of Website Functionality
Written on
Chapter 1: Introduction to Web Functionality
This guide is designed for individuals without a technical background who wish to grasp the fundamental concept of how a website operates. Don't worry; it won't be overly complex!
To begin with, you'll need a device—such as a laptop, smartphone, or tablet—to connect to the internet using Wi-Fi or mobile data. This is how you're able to access this article right now.
Next, you'll require software that allows you to view websites, known as a web browser (e.g., Google Chrome, Mozilla Firefox, or Safari). This software constitutes what users interact with and is referred to as the Frontend.

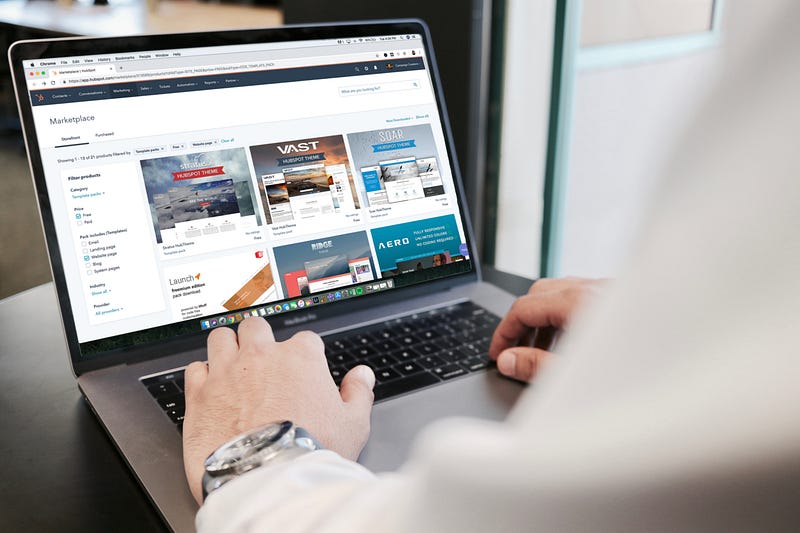
Photo by Campaign Creators on Unsplash
The Backend of a website is the part that users typically cannot see or interact with. This includes applications, files, and database servers, which are physically located in various places around the globe, all interconnected via the internet. In this article, we are providing a high-level overview of a basic website structure without delving into complex topics like N-tier architecture or microservices—those will be explored later.

Photo by Richy Great on Unsplash
Now, let's discuss three essential components that make up a web page:
- HTML
HTML, or Hyper Text Markup Language, can be thought of as the framework of a web page. It defines the structure and content, such as input fields or paragraphs. Typically, HTML files have a “.html” extension. For example:
<html>
<head>
<title>HTML</title></head>
<body>
<h1>Home Page</h1>
<p>This is an HTML page.</p>
<input type="text">
<button>test button</button>
</body>
</html>
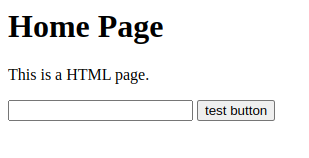
The output of this code will appear quite basic.

With this code, you're just laying out the structural elements of the page (e.g., an input box or a paragraph). To enhance the visual appeal, we need the second component:
- CSS
Cascading Style Sheets (CSS) dictate how HTML elements should look, including color and size. CSS can be integrated directly into HTML (inline CSS) like this:
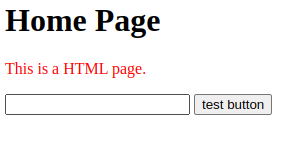
<p style="color:red;">This is an HTML page.</p>
This will change the paragraph text to red.

However, inline CSS is generally not recommended for maintainability. A better practice is to group styles into classes or IDs and apply them to HTML elements. For now, we will keep this discussion at a high level.
In essence, CSS adds style to the skeletal structure provided by HTML. Once we have a visually appealing website, we need to incorporate functionality and interactivity. For instance, if we want to display the latest flight prices when a button is clicked, we need our third component:
- JavaScript
JavaScript is a scripting language that most web developers become familiar with. It enables you to write logic that responds to events (like clicks or scrolling) on your site. Additionally, JavaScript can facilitate communication with backend servers.
Other resources involved include assets such as images and icons used on your site.
Now that we understand the key components of a website, let's briefly outline the process of web browsing. When you enter a website URL in the search bar of your browser (e.g., www.xxx.com), the browser looks up the corresponding IP address in the DNS (Domain Name System). Think of the DNS as a phonebook, where the URL (like google.com) is the name and the IP address (like 172.253.118.102) is the phone number.
Once the IP address is located, the browser sends a request to that address, asking the server for all necessary files to create the web page, such as HTML, CSS, JavaScript, images, and more. These files are transmitted from the server (backend) to the browser (frontend) in segments, which the browser then assembles. Finally, the browser renders the website based on the provided information (like content from HTML and styles from CSS), making the page visible to you.
This overview simplifies a web page request, and real-world scenarios are generally much more intricate, often involving user login processing and database interactions. However, I hope this article provides a foundational understanding of how a website functions, particularly for those without a technical background. Future articles will delve deeper into various aspects of web development in an accessible manner.
Remember to follow along for more insights into how technology and science operate in layman's terms!
Introduction to Web Development || Understanding the Web || Part 2 - YouTube
This video explores the fundamentals of web development, providing insight into the web's structure and functioning.
Learn How To Build A Website In 1 Hour! - YouTube
In this video, you'll discover how to create a website quickly and efficiently, perfect for beginners looking to get started.